干得漂亮
牛批!!
哇!!!大神!!!怎么做的? 求教!
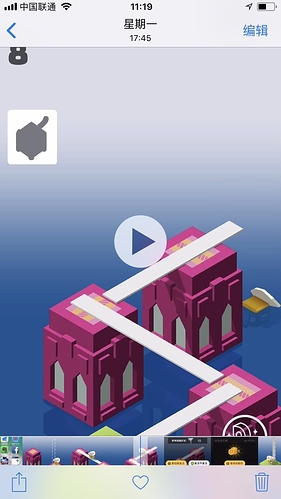
仔细观察不是3D吧 2D视角完全可以做, 方向就三四个
实质上就两个方向左上角和右上角
对的,伪3d的视角,地块创建的方向和行走方向实际就两个。
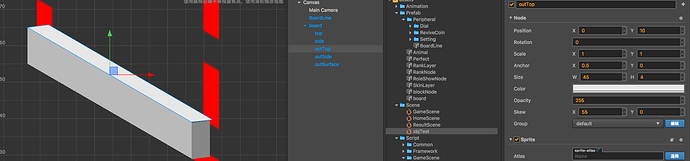
这种视角的资源,美术完全能搞定,角色和宠物用骨骼动画去实现,角色和宠物改变方向只要设置scaleX就行。板子的三个面你分别用三个节点去拼起来,但是要设置注意设置skew,然后倒下的时候用最主要的动作是用skewTo去改变三个面,旋转一下。你只要能把板子站立,倒下的模样,用节点拼出来就大概能知道怎么做了
6赞
多谢指导!!!
ZJBPL!
mark
六六六六六六六六六六六六六六六
mark
上头却是很厉害,看到这个游戏时觉得ccc也基本可以实现个大概。不过录屏发现原游戏:角色在自由掉落入海时,那个遮罩裁剪是怎么弄的呢?若是一个角色也好搞定,但是多个不同角色不同角度又怎么弄呢
skewTo会有一个拉伸的效果 求指教一下。
/**倒下角度 向左倒下则是-60度 */
fallAng = 60;
//右倒下的参数===============
//右倒下的参数===============
//右倒下的参数===============
/**右倒 整体的倾斜y值 */
rSkewY = 30;
/**右倒 侧面的倾斜Y值 */
rSideSkewY = -48;
/**右倒 侧面的倾斜Y值 */
rTopSkewX = -42;
/**右倒 侧面调整的坐标 */
sideRightFallP = cc.v2(25, -2.68);
//右倒下的参数===============
//右倒下的参数===============
//右倒下的参数===============
/**右倒 侧面调整的坐标 */
sideLeftFallP = cc.v2(25, -2.68);
/**左倒 整体的倾斜y值 */
lSkewY = 30;
/**左倒 侧面的倾斜Y值 */
lSideSkewY = -48;
/**左倒 顶面的倾斜X值 */
lTopSkewX = -42;
=========================
=========================
//正面
this.node.runAction(
cc.sequence(
cc.skewTo(this.fallTime, 0, skewY),
cc.callFunc(() => {
this.updateViewH();
Sound.playBoardFall();
this.removeRuler();
this.sendResult();
}),
)
)
//侧面
this.side.runAction(
cc.spawn(
cc.moveTo(this.fallTime, sideP),
cc.skewTo(this.fallTime, 0, sideSkewY)
)
)
//顶面
this.top.runAction(
cc.sequence(
cc.scaleTo(this.fallTime / 2, 1, 0),
cc.callFunc(() => {
//顶部动作执行到一半时,顶部需要调整到底部去显示
this.top.anchorX = 0.5;
this.top.anchorY = 1;
this.top.width = 45;
this.top.height = 5;
this.top.x = 0;
this.top.y = 0;
this.top.skewX = -55;
}),
cc.spawn(
cc.scaleTo(this.fallTime / 2, 1, 1),
cc.skewTo(this.fallTime / 2, topSkewX, 0)
),
)
)
2赞
mark
mark
666很强的
mark