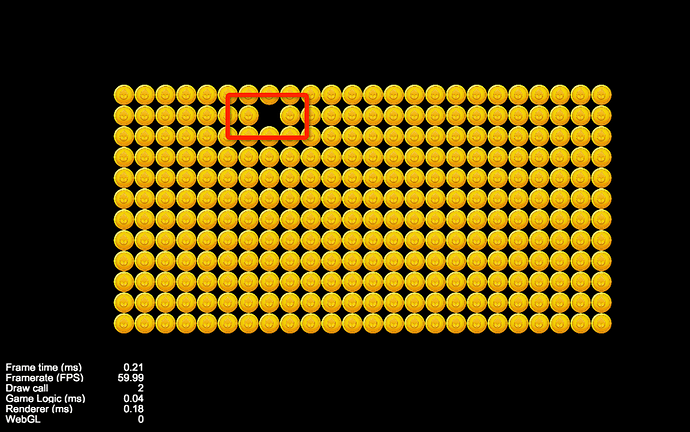
根据2.0相机使用的api去渲染sprite,发现渲染的大图总会出现缺失。
渲染效果图:
渲染代码:
start () { let texture = new cc.RenderTexture(); texture.initWithSize(this.gridSize * 24, this.gridSize * 12); this.camera.targetTexture = texture; this.camera.render(); var spriteFrame = new cc.SpriteFrame(); spriteFrame.setTexture(texture); var node = new cc.Node(); node.rotation = 180; var sprite = node.addComponent(cc.Sprite); sprite.spriteFrame = spriteFrame; node.parent = this.test; this.background.removeFromParent(); },NewProject.zip (501.3 KB)
上传了代码,希望能尽快回复,太期待这个功能了。