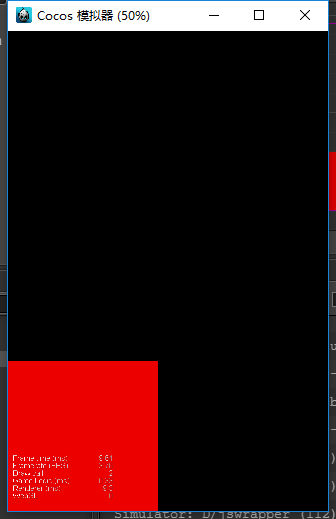
大兄弟 你这两边那么大的黑边 这怎么就有效了???
thd sdm ag
试了下也没效果,图片没用被拉伸,1.9.3是被拉伸了
而且canvas的 alignWithScreen这个方法被mainLoop一直在调用,根本不需要手动调用啊
幸好没升级2.0,不然又要返回老版本
现在1.x的最后一个版本都有效果的 也就是1.10.1 到了2.0就不行了
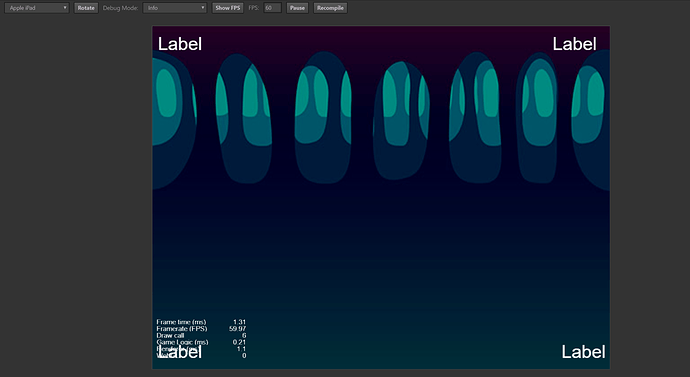
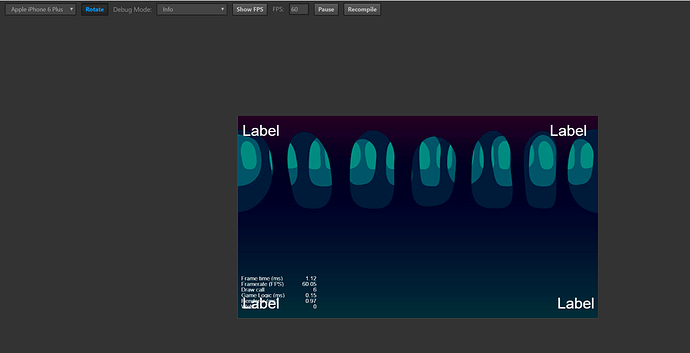
实测有效果啊。
Creator版本:2.0.2
构建场景

图片资源大小:300*300
正常运行时:
添加代码
onLoad () {
cc.view.setDesignResolutionSize(300,300,cc.ResolutionPolicy.EXACT_FIT);
},
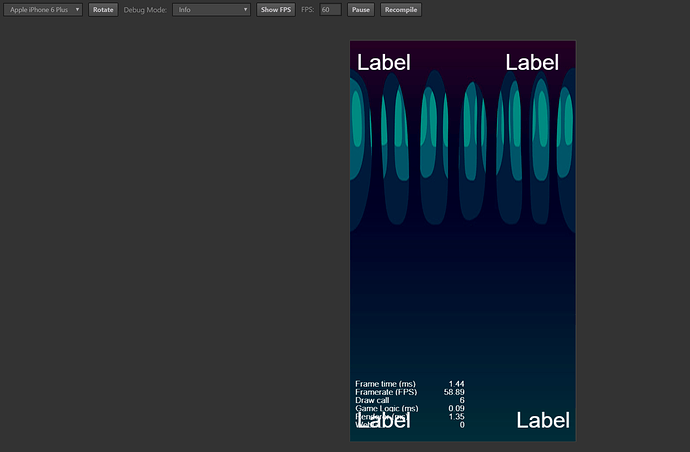
运行效果:
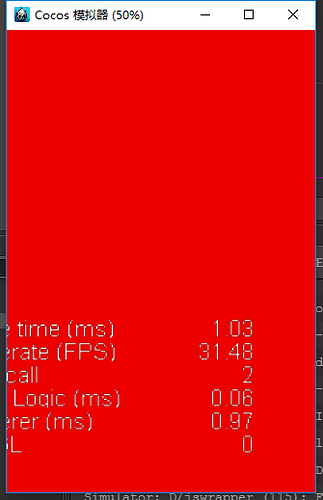
修改Size为360*480运行效果:
要求是整体画面自动铺满屏幕 你这有黑边 就已经不符合要求了
正确的检验方式应该是这样:弄一张800600的图 Canvas大小也设置成800600 然后要求随意放大或缩小窗口 这张800*600的图片都能自动按比例缩放并铺满屏幕(不用保持长宽比) 有黑边是不行的
你这是没理解这几个参数的意思,如果屏幕尺寸变了,你就要把变了的尺寸传进去
const size = cc.view.getFrameSize();
cc.view.setDesignResolutionSize(size.width, size.height, cc.ResolutionPolicy.EXACT_FIT);
cc.Canvas.instance.alignWithScreen();
那为什么1.10不用这样?
你的label怎么没用被拉变形,挂widget组件了吧?
按理说 就是要求全部变形才对 包括UI 他这种肯定不对
我又试了一下,EXACT_FIT和FIX_HEIGHT是一样的效果,fix_width,fix_height,show_all都好使,只有exact_fit无效,建议你改个标题,继续顶吧,感觉官方人最近都很忙
感谢您的建议 也感谢您关注这个问题 标题已修改
老早就提过这个问题,主要是现在都不提倡用这种适配策略
可以根据屏幕宽高比判断是适配高度还是宽度
这种适配策略是最好的,多少游戏玩家宁可拉伸,也不愿留黑边,都在电脑改组策略,就为了全屏显示,例如dota,星际争霸,热血传奇等等
最主要的是开发者方便!
是的 我需要不留黑边 同意你的观点
thd sgm wty
thd sdm vt