嗯,确实还是有问题,我们会再查查。
好的,多谢多谢~~~
没有,这个问题转交给其它开发人员检测了,最近开发人员忙着做 1.6 的相关任务,这里要 1.6.x 才会修复
好的好的,只要在解决就好~~~
多谢多谢~~
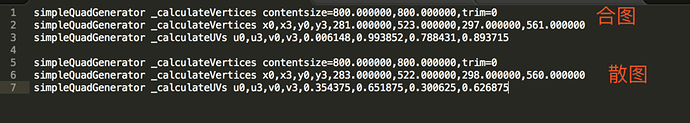
你们是通过序列帧直接调用cc.AnimationClip.createWithSpriteFrames 创建动画进行播放的吗?如果是那我们遇到过的问题应该是一样的。 是TexturePacker 裁剪了透明像素后每张图的大小不一导致的偏移。 在TexturePacker合图时 Trim Mode 由默认的Trim改为None就好了(但这样肯定会增加资源大小)。
但是改成none基本跟散图一样了,只是放在一个图里了,没有了多少合图的优势了,而且我们的资源也比较多,在trim情况下,都很大了,去掉就。。。
而且之前用的3.5以下版本的cocos2dx也是trim mode,都没有出现过这个问题
再次冒泡一下,这个问题不知道引擎组有没有在修复~~~
@引擎组~~~
抱歉已经记录了,不过暂时没空修复
这可如何是好~~~
2的n次方就行,不过,图大了。。对于帧动画多的,真不划算
晕,看起来确实是同一个问题…… 不过我记得这里就算用 2 的 n 次方可能还是会抖动
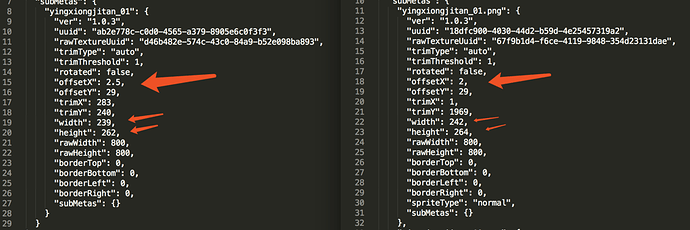
这个应该没影响,合图用了trim吧,border估计也不同,不过offsetx竟然有小数, 这个就不正常了。
如果不用trim,那包的体积就太大了。。
不是因为这个,小数点也是正常的,我计算过了。
//正版 无需偏移 // var offset = this.target.spriteFrame.getOffset(); // this.target.node.x = offset.x; // this.target.node.y = offset.y;
终结一下。亲身经历。不过是自己写的 FrameAnimation
老版本texturepacker 会出现抖动,自己加了便宜,表现正常。
用最新版 无需加便宜,就正常了。
我就是用的最新版本的4.4.0 还是会抖动